This past weekend marked the eleventh meeting of the Bay Area Mathematical Artists Seminars. Our host this month was Scott Vorthmann, the mastermind behind vZome. Scott lives in Saratoga, and so those participants who live in the San Jose area were glad of the short commute.
It seems that the content of our seminars is limited only by the creativity of the artists involved, meaning fairly limitless…. Scott invited anyone interested to come early — 1:00 instead of our usual 3:00 — and be involved in a Zome “build;” that is, the construction of a large and intricate model using Zome tools. Today’s model? The omnitruncated 24-cell!
This is not the place to have a lengthy discussion of polytopes in four dimensions. In a nutshell, the 24-cell is a polytope in four dimensions with 24 octahedral facets. This polytope is truncated in a particular way (called omintruncation), and then projected into three-dimensional space.
But there is just one problem with the projection Scott wanted to build. You can’t build it with the standard Zome kit! No matter. Scott designed and 3D-printed his own struts — olive, maroon, and lavender. If you’ve ever played around with ZomeTools, you’ll understand what a remarkable feat of design and engineering this is.
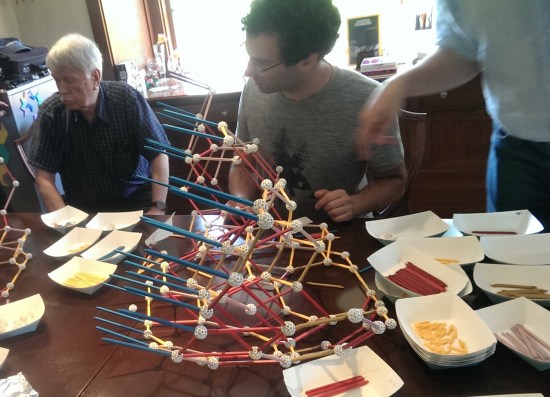
The building process is a modular one — six pieces like the one shown below needed to be built and painstakingly assembled together.

Scott built two of the modules before anyone arrived, so we had something to work from. That left just four more to complete….
The modules were almost done, but we needed to move on. In addition to the Zome build, we had two other short presentations. Andrea and Andy were planning to present a workshop at Bridges 2018 in Stockholm, but at the last minute, were unable to attend. So they brought their ideas to present to us.
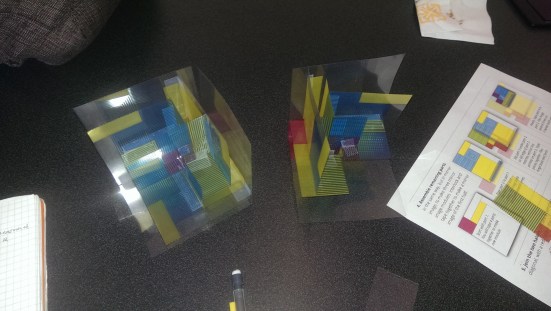
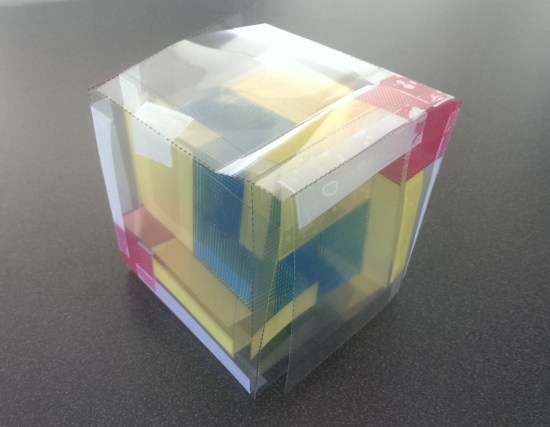
The basic idea is to encode a two-dimensional image using two overlays, as shown here.

Your friend has an apparently random grid (pad) of black and white squares. You want to send him a secret message; only you and he have the pad. So you send him a second grid of black and white squares so that when correctly overlaid on the pad, an image is produced.
This is a great activity for younger students, too, since it can be done with premade templates and graph paper. And even though Andrea and Andy were not able to attend Bridges, their workshop paper was accepted, and so it is in the Bridges archives. So if you want to learn more about this method of encryption, you can read all the details about the process in their paper in the Bridges archives.
Our next short presentation was by pianist Hans Boepple, a colleague of Frank Farris at Santa Clara University. Frank happened to have a very stimulating conversation with Hans about a mathematics/music phenomenon, and thought he might like to present his idea at our meeting.
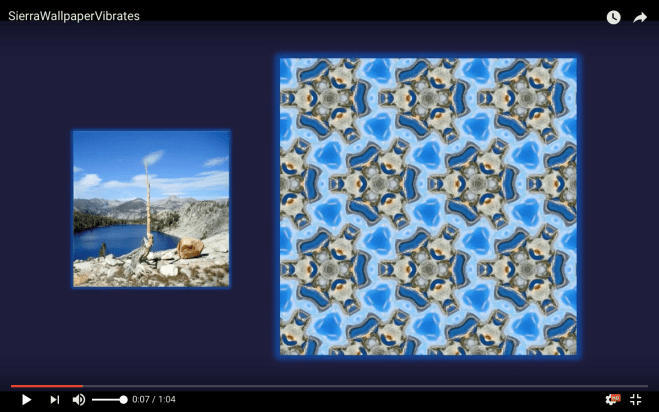
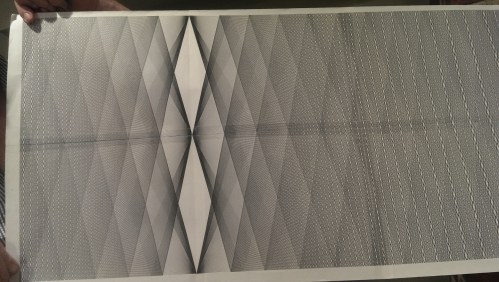
The idea came from a time when Hans happened to look down a metal cylinder of tubing, like you would find at a hardware store. It seemed that there was an interesting pattern of reflections along the sides of the tubing, and knowing about music and the overtone series, he wondered if there was any connection with music.
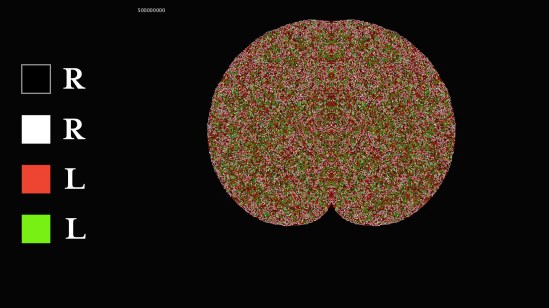
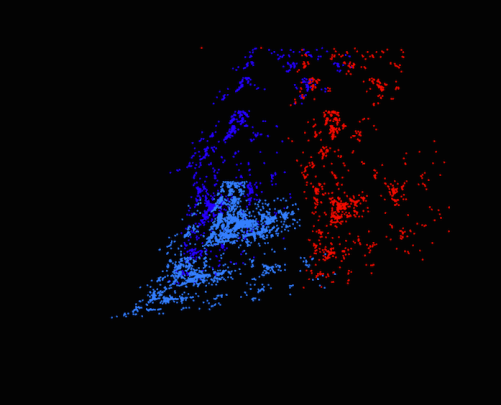
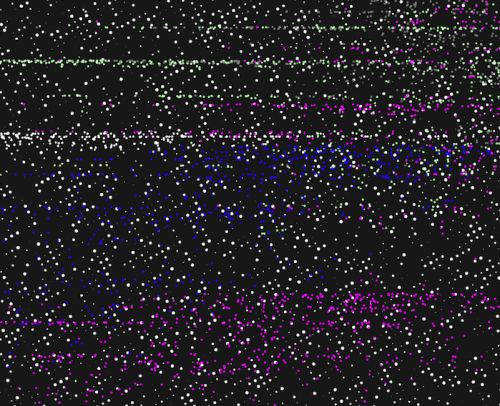
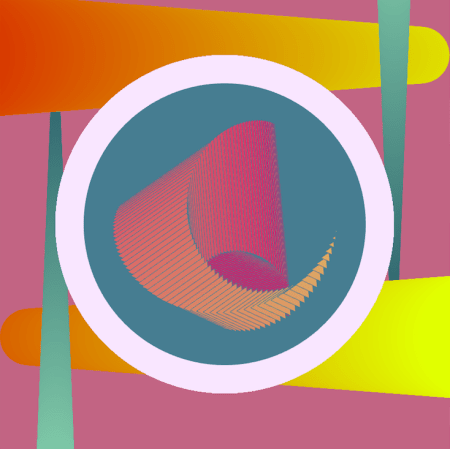
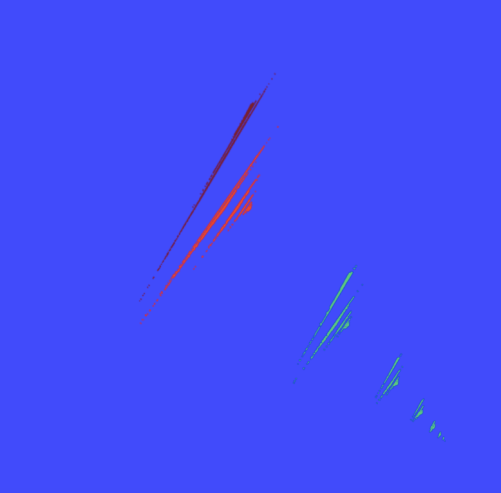
Here is part of a computer-generated image of what Hans produced using paper and pencil many years ago:

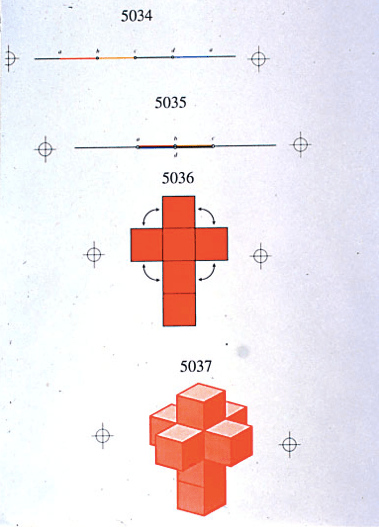
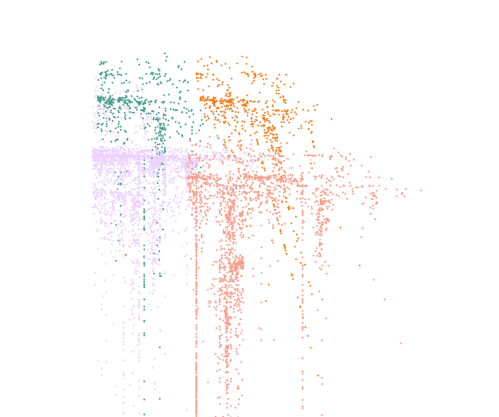
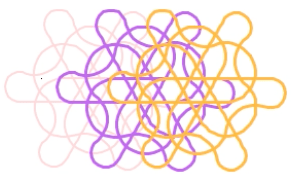
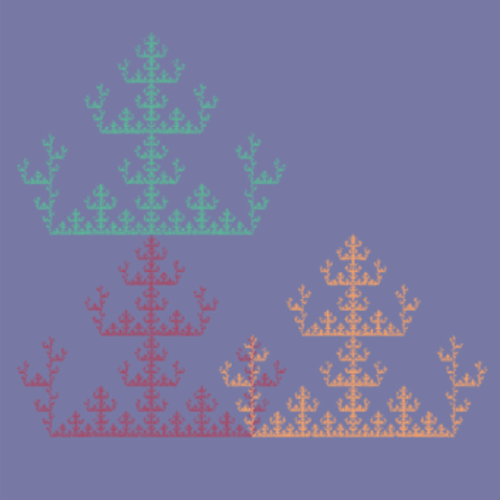
How was this picture generated? Below is how you’d start making the image.

You can see that the red lines take two zigzags to move from one corner of the rectangle to another, the blue lines take three zigzags, the green four, and the gold lines take five. If you keep adding more and more lines, you get rather complex and beautiful patterns like the one shown above. Those familiar with the overtone series will see an immediate connection.
Of course, the mathematical question is about proving various properties of this pattern. It turns out that the patterns are related to the Ford circles; BAMAS participant Jacob Rus has created an interactive version of this diagram. Feel free to explore!
In any case, we were delighted that Hans could join us and share his fascination with the relationship between mathematics and music. You can learn more about Hans in this interview in The Santa Clara, which is Santa Clara University’s school newspaper.
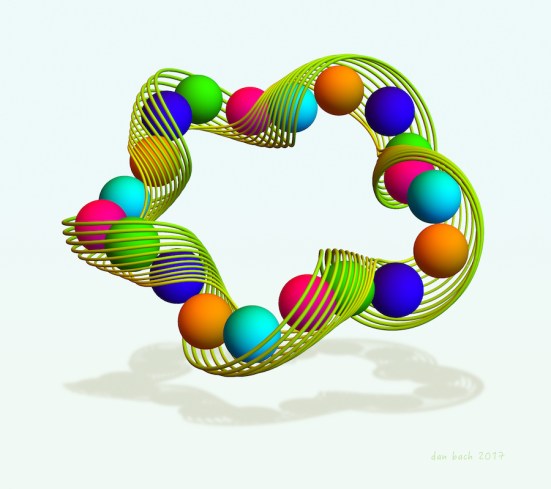
When Hans finished his presentation, it was time to finish building the omnitruncated 24-cell. It was quite amazing, as Scott is certainly one of the foremost experts on ZomeTools in the world. Here is the finished sculpture, suspended from the ceiling in his home. Just getting the model up there was an engineering feat in its own right!

It is difficult to describe the intricacy of this model from just a few pictures.

Here is an intriguing perspective of the model, highlighting the parallelism of the blue Zome struts. It seems there is no end to the geometrical relationships you can find hidden within this model.
And, as usual, the afternoon didn’t end there. Scott arranged to have Thai food — one of our favorites! — catered in, and we all chipped in our fair share. We all were having such a great time, the last of us didn’t leave until about 8:30 in the evening. Another successful seminar!
It is quite heartwarming to see so many so willing to take on hosting our Bay Area Mathematical Artists Seminars. We have all enjoyed these meetings so much, and we are so glad they continue to happen. I am confident there will be many, many more delightful Saturday afternoons to experience….






 Look carefully, and you’ll see that no single edge in any of these dissections exactly matches any other. For these decompositions, Scott has proved they are minimal — so, for example, there is no motley dissection of one pentagon to ten or fewer. The proofs are not exactly elegant, but they serve their purpose. He also mentioned that he credits Donald Knuth with the term motley dissection, who used the term in a phone conversation not all that long ago.
Look carefully, and you’ll see that no single edge in any of these dissections exactly matches any other. For these decompositions, Scott has proved they are minimal — so, for example, there is no motley dissection of one pentagon to ten or fewer. The proofs are not exactly elegant, but they serve their purpose. He also mentioned that he credits Donald Knuth with the term motley dissection, who used the term in a phone conversation not all that long ago.